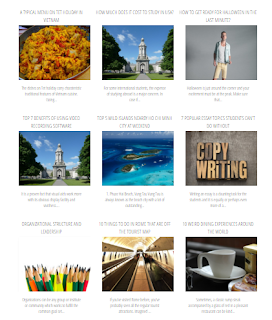
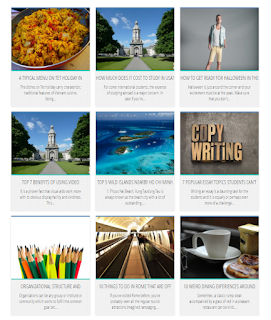
Kebanyakan blog khususnya blogger/blogspot tata letak homepage template tersebut static atau menurun dari atas ke bawah, maka dari itu saya akan mencoba mengganti tampilan tersebut menjadi kotak/grid. Tampilan tersebut nantinya akan disertai dengan gambar atau thumbnail dari setiap postingan, dengan begitu blog sobat akan terlihat luar biasa dan membuat pengunjung memberikan nilai plus.
Cara Mengganti Tampilan Homepage Biasa Menjadi Kotak/Grid Di Blogger
1. Buka Dashboard -> Template -> Edit HTML2. Cari kode </head> pada halaman kode template (lebih mudah gunakan CTRL+F)
Baca Juga:
- Menerapkan 2 Style Homepage Dalam 1 Blog Di Blogger
3. Copy kode dibawah ini dan paste kode tersebut di atas kode </head>
<script type='text/javascript'>
posts_no_thumb_sum = 100;
posts_thumb_sum = 100;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'"><img src="'+img[0].src+'" /></a></span>';
summ = posts_thumb_sum;
}
else {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2w3C2tj-2C3Z4gvd-X7Drbh7_rffjgOgSF8JRPDFtBjudBI0pNJF6FtbnO-nvu95mDTTIyPWSuKgWckSodTTQBD93qo7GuXTRRyiB22yj14PIgkxz6CISweqJmkMUO0WLnUZ3izEH9SVm/s1600/no+image.jpg" style="margin-top: -30px;" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<a href="'+ pURL +'"><div class="post-summary-text">' + removeHtmlTag(div.innerHTML,summ) + '</div></a>';
div.innerHTML = summary;
}
//]]>
</script>4. Selanjutnya cari kode <data:post.body/>
5. Ganti kode tersebut dengan kode dibawah ini
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script>
<b:if cond='data:post.allowComments'>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.numComments/>
</a>
</b:if>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>Kode <data:post.body/> mungkin ada dua bahkan tiga, silahkan coba satu-satu. Biasanya yang kedua dari kode tersebut yang bekerja.
6. Terakhir cari kode </head>
7. Sekarang pilih Grid Style dibawah ini dan paste kode tersebut di atas kode </head>
GRID STYLE 1
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style>
#blog-pager {
clear:both;
}
.post {
height: auto;
width:30.8%;
overflow: hidden;
display:inline-block;
text-decoration:none;
float:left;
margin:0 1.1% 2%;
padding: 0px !important;
}
h3.post-title a {
font-size:75%;
font-family: 'Open Sans Condensed', sans-serif;
text-transform:uppercase;
padding:0;
color:#444;
}
h3.post-title {
height: 26px;
text-align:center;
width:100%;
margin:0!important;
padding-bottom: 4%;
}
.date-header {
display: none;
}
.post-body a {
text-decoration: none;
}
.posts-thumb {
width:100%!important;
height:190px!important;
overflow:hidden;
clear:both;
}
.post-body img {
display:block;
width:100%!important;
height:auto!important;
max-width:800px!important;
max-height:400px!important;
min-width:190px!important;
min-height:190px!important;
border:none;
outline:none;
position:relative;
margin: 20px;
padding:0;
}
.post-summary-text {
color:#777;
font-size:100%!important;
font-family: 'Open Sans Condensed', sans-serif;
text-align:center;
clear:both;
overflow:hidden;
margin:5px 0 0;
padding:7% 10%;
}
a.comment-bubble {
color:#fff;
text-decoration:none;
font-size:100%;
font-weight: bold;
right:10px;
position:absolute;
top:165px;
text-shadow:1px 2px 1px #333;
font-family: 'Open Sans Condensed', sans-serif;
}
a.comment-bubble:before {
content: "Comments: ";
}
.post-header,.post-footer {
display:none;
}
</style></b:if></b:if>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
GRID STYLE 2
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style>
#blog-pager {
clear:both;
}
.post {
height:auto;
width:31%;
display:inline-block;
text-decoration:none;
float:left;
margin:0 1.1% 2%;
padding:0!important;
}
h3.post-title a {
font-size:75%;
font-family: 'Open Sans Condensed', sans-serif;
text-transform:uppercase;
color:#111;
padding:0;
}
h3.post-title {
text-align:center;
height:22px;
position:absolute;
bottom:23%;
width:100%;
z-index:101;
overflow:hidden;
margin:0!important;
padding:10px 0;
}
.date-header {
visibility:hidden;
height:0!important;
width:0!important;
margin:0!important;
padding:0!important;
}
.posts-thumb {
width:100%!important;
height:190px!important;
overflow:hidden;
clear:both;
border-bottom:3px solid #00C8BD;
border-top:3px solid #558ABB;
}
.posts-thumb:hover {
border-top:3px solid #FF664E;
border-bottom:3px solid #FEBE36;
}
.post-body {
border-radius:2px;
box-shadow:0 0 6px 1px rgba(0,0,0,0.1);
position:relative;
height:auto;
}
.post-body a {
text-decoration: none;
}
.post-body img {
display:block;
width:100%!important;
height:auto!important;
max-width:800px!important;
max-height:400px!important;
min-width:190px!important;
min-height:190px!important;
border:none;
outline:none;
position:relative;
margin: 0px;
padding:0;
}
.post-summary-text {
color:#555;
background:#f5f5f5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyEBi7fv8bkNCB4raWlnaQeFECNqnx5bqERutCy47xDa_5z5RwZsJGBZKtFXbz3ivDfFl2qdakd6WMvPQgr6ioGxEoLwiTjjxOvO_NS34oefH12Xghf5msSxV7TVLMdRyaBpzSGij-QFU/s1600/polos+abu-abu.png);
font-size:100%!important;
font-family: 'Open Sans Condensed', sans-serif;
text-align:center;
clear:both;
overflow:hidden;
margin:5px 0 0;
padding:17% 10% 6%;
}
a.comment-bubble {
color:#fff;
text-decoration:none;
font-size:110%;
right:10px;
position:absolute;
top:165px;
text-shadow:1px 2px 1px #333;
font-family: 'Pacifico', cursive;
}
a.comment-bubble:before {
content: "Comments: " url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWaTUgPRp8tNh-cg0zoXiZ0ZKbRUI-drBHQWM0y6hUrEVv0kEEA3tpUt50_sWKq2X1EQDtxSpUZEnSbObYr6ov-6OwL2aOQ54emEU2hcR3ocg5SPX1KFTxM4a3rYNjPMNtvItZYax-KvQ/s1600/hati.png);
}
.post-header,.post-footer {
display:none;
}
</style></b:if></b:if>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
GRID STYLE 3
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style>
#blog-pager {
clear:both;
}
.post {
height:auto;
width:31%;
display:inline-block;
text-decoration:none;
float:left;
margin:0 1.1% 2%;
padding:0!important;
}
h3.post-title a {
font-size:95%;
font-family: 'Open Sans Condensed', sans-serif;
text-transform:uppercase;
color:#fff;
padding:0;
text-shadow: 2px 2px 3px #222;
}
h3.post-title {
height: 22px;
text-align:center;
position:absolute;
top:1%;
width:100%;
z-index:101;
overflow:hidden;
margin:0!important;
padding:10px 0;
}
.date-header {
visibility:hidden;
height:0!important;
width:0!important;
margin:0!important;
padding:0!important;
}
.posts-thumb {
width:100%!important;
height:190px!important;
overflow:hidden;
clear:both;
}
.post-body {
border-radius:2px;
box-shadow:0 5px 4px 1px rgba(0,0,0,0.1);
position:relative;
overflow: hidden;
}
.post-body a {
text-decoration: none;
}
.post-body img {
display:block;
width:100%!important;
height:auto!important;
max-width:800px!important;
max-height:400px!important;
min-width:190px!important;
min-height:190px!important;
border:none;
outline:none;
position:relative;
margin: 0px;
padding:0;
}
.post-summary-text {
cursor: pointer;
background-color: rgba(44, 77, 163, 0.8);
color:#fff;
font-size:120%!important;
font-family: 'Open Sans Condensed', sans-serif;
clear:both;
overflow:hidden;
padding:25% 10% 0%;
left: 0;
position: absolute;
text-align: center;
vertical-align: bottom;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.1);
top: 0;
transform: scale(1);
opacity: 0;
z-index: 10;
height: 100%;
transition: all 300ms ease-out 0s;
}
.post-summary-text:hover {
opacity: 1;
}
a.comment-bubble {
color:#fff;
text-decoration:none;
font-size:100%;
width: 100%;
text-align: center;
position:absolute;
top:165px;
left: 0px;
text-shadow:1px 2px 1px #333;
font-family: 'Pacifico', cursive;
z-index: 122;
}
a.comment-bubble:before {
content: "Comments: ";
}
.post-header,.post-footer {
display:none;
}
</style></b:if></b:if>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>8. Klik Simpan Template
Sekarang cek homepage blog sobat, apabila tata letak postingan kotak-kotak/grid berarti anda berhasil menerapkannya.
Apabila ada pertanyaan silahkan komentar dibawah.
Itu dia artikel tentang Mengganti Tampilan Homepage Biasa Menjadi Kotak/Grid Di Blogger, apabila anda menyukainya jangan lupa Subscribe untuk tetap terhubung dan juga menerima artikel terbaru dari blog ini melalui email secara gratis.