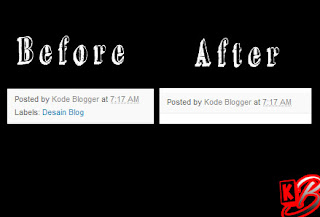
Sekarang, bagaimana apabila label itu dihilangkan. Maksud dihilangkan kali ini bukan dihapus, melainkan disembunyikan dari postingan blog sobat. Jadi, sobat masih bisa memilih label untuk postingan, tetapi pada halaman postingan label itu tidak akan muncul.
Pada umumnya label berada di bawah postingan blog, tetapi apabila blog sobat memakai atau menggunakan breadcrumb tidak akan hilang. Jadi, supaya kode CSS berjalan dengan sempurna silahkan hapus breadcrumb tersebut.
Cara Menyembunyikan Label Di Postingan Blog Menggunakan CSS
1. Buka Dashboard -> Template -> Edit HTML2. Cari kode </head> pada halaman kode template (lebih mudah gunakan CTRL+F)
3. Copy kode CSS di bawah ini dan paste kode tersebut di atas kode </head>
<style>
.post-labels {
display: none;
}
</style>4. Klik Simpan Template.
Sekarang lihat pada salah satu halaman postingan blog sobat, pastinya label yang berada di bawah postingan sudah menghilang.
Apabila ada masalah silahkan berkomentar di bawah.
Itu dia artikel tentang Cara Menghilangkan/Menyembunyikan Label Dari Postingan Blogger, apabila anda menyukainya jangan lupa Subscribe untuk tetap terhubung dan juga menerima artikel terbaru dari blog ini melalui email secara gratis.