Komentar memang sangat penting untuk kemajuan blog, karena dari komentar kita bisa mendengar keluhan-keluhan dari pengunjung blog. Untuk menambahkan hasil yang bagus terhadap kotak komentar blog kamu, sebaiknya ditambahkan beberapa aksesoris contohnya dengan diberikan Nomor Urut.
Nomor urut sangat berguna untuk blog yang banjir dengan komentar-komentar dari pengunjungnya, karena dengan menambahkan nomor urut kamu bisa dengan mudah menemukan komentar yang akan dibalas tetapi kamu lupa dengan pembahasannya, maka kamu bisa menemukan komentar yang akan kamu balas tersebut dengan mudah, karena kamu hanya perlu mengingat nomor urut tersebut tanpa harus melihat satu persatu.
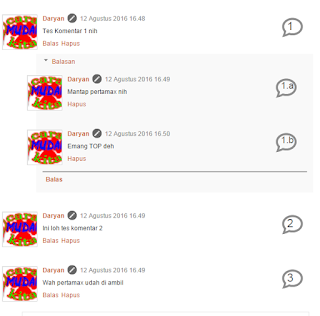
DEMO
Untuk cara memasangnya kamu hanya perlu menambahkan kode CSS dibawah ini pada template blog. Untuk caranya silahkan ikuti langkah-langkah dibawah ini.
1. Buka Dashboard -> Template -> Edit HTML
2. Cari kode ]]></b:skin> pada halaman kode template. (lebih mudah gunakan CTRL+F)
Baca Juga:
3. Copy kode dibawah ini dan paste kode tersebut di atas kode ]]></b:skin>
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
z-index: 2;
position:relative;
font-size: 22px;
color: #555555;
padding-left:10px;
padding-top:3px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpaoQNSO5bvFyXLAccJ4FkrNo1Lk8fw1g2khVBbP8QacxyoiOF8YdoptmRSWXA-It-hXd8kThBT69EvM_CB3UoEWaeNrnVUYD9Bz-c3D07bxE69zLaWyBZhbVP8B0aEQUIjoTD7Nwzeyw/s40/Comment+Icon.png) no-repeat;
margin-top:7px;
margin-left:10px;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}Note:Contohnya dibawah ini:
- Ganti kode berwarna merah dengan kode gambar icon sesuai keinginanmu.
- Apabila kamu tidak ingin menampilkan iconnya kamu hanya perlu menghapus kode berwarna biru.
4. Simpan
Sekarang silahkan cek dan pastinya sudah ada nomor urutnya.
Apabila ada masalah silahkan komentar dibawah.