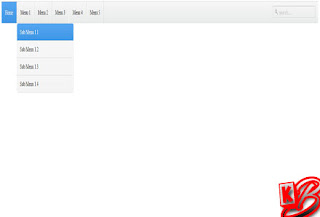
Saya juga sudah menyediakan demo untuk untuk menu dropdown ini, dan tentunya kode yang nanti akan dibagikan sudah terbukti bekerja. Tanpa berlama-lama lagi ini dia tutorialnya...
Cara Membuat Menu Dropdown Responsive CSS3 Di Blogger
1. Buka Dashboard -> Template -> Edit HTML2. Cari kode ]]></b:skin> pada halaman kode template (lebih mudah gunakan CTRL+F)
Baca Juga:
- Membuat Menu Dropdown Dengan Thumbnail/Gambar Di Blogger
- Menambahkan Menu Dropdown Sederhana Menggunakan JQuery Di Blogger
3. Copy kode di bawah ini dan paste kode tersebut di atas kode ]]></b:skin>
#my-links a {
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#my-links a:first-child {
border-width: 0;
}
#menu-container {
background: -webkit-linear-gradient(#ffffff, #ffffff) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#ffffff, #ffffff) repeat scroll 0 0 transparent;
background: linear-gradient(#ffffff, #ffffff) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=0 );
border-radius: 0 0 0 0;
border:1px solid rgba(0,0,0,0.1);
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 46px;
padding-top: 1px;
}
#neat-menu {
float: left;
}
#neat-menu a {
text-decoration: none;
}
#neat-menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#neat-menu > ul > li {
float: left;
padding-bottom: 12px;
}
#neat-menu ul li a {
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
border-color: #ffffff;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
color: #333333;
display: block;
font-size: 14px;
height: 25px;
line-height: 25px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul li a:hover {
background: -webkit-linear-gradient(#4C9FEB, #4C9FEB) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#4C9FEB, #4C9FEB) repeat scroll 0 0 transparent;
background: linear-gradient(#4C9FEB, #4C9FEB) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4C9FEB', endColorstr='#4C9FEB',GradientType=0 );
}
#neat-menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#neat-menu > ul > li:first-child > a {
border-radius: 0 0 0 0;
}
#neat-menu ul ul {
background: -webkit-linear-gradient(#FFFFFF, #FFFFFF) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#FFFFFF, #FFFFFF) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#FFFFFF, #FFFFFF) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFFFFF', endColorstr='#FFFFFF',GradientType=0 );
border-radius: 5px 5px 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 1px;
opacity: 0;
overflow: hidden;
width: 240px;
padding: 0;
position: absolute;
visibility: hidden;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#neat-menu ul li:hover ul {
margin-top: 0\2;
height: auto;
opacity: 1;
visibility: visible;
}
#neat-menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul ul a:hover {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu ul ul li:first-child a {
border-top-width: 0;
}
#menu-search {
margin:8px 10px 0 0;
float: right;
}
#menu-search form {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhczLNdBCgh-fvcLAWhI7HGA4uP3Q9IMzl-FHLIZAelQ4BPFpvv2DinguJgKG9isrTwp7RNmD2rfxsUxxB-BKzmrLG2Syu0WToNwSDuZ-brVkANsPnPTge528dEPd0R56lSgKR-6O3fAWB9/s1600/pencari.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#menu-search form:hover {
background-color: #F9F9F9;
}
#menu-search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#menu-search form input.placeholder, #menu-search form input:-moz-placeholder {
color: #C4C4C4;
}
#my-links {
float: right;
font-size: 12px;
margin: 4px 10px;
overflow: hidden;
text-shadow: 0 1px 0 #FFFFFF;
}
#my-links a {
margin-left: 7px;
padding-left: 8px;
text-decoration: none;
}
#my-links a:first-child {
border-width: 0;
}
#menu-container {
background: -webkit-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#f6f6f6, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f6f6', endColorstr='#e9eaea',GradientType=0 );
border-radius: 0 0 0 0;
border:1px solid rgba(0,0,0,0.1);
box-shadow: -1px 1px 0 rgba(255, 255, 255, 0.8) inset;
clear: both;
height: 46px;
padding-top: 1px;
}
#neat-menu {
float: left;
}
#neat-menu a {
text-decoration: none;
}
#neat-menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#neat-menu > ul > li {
float: left;
padding-bottom: 12px;
}
#neat-menu ul li a {
box-shadow: -1px 0 0 rgba(255, 255, 255, 0.8) inset, 1px 0 0 rgba(255, 255, 255, 0.8) inset;
border-color: #D1D1D1;
border-image: none;
border-style: solid;
border-width: 0 1px 0 0;
color: #333333;
display: block;
font-size: 14px;
height: 25px;
line-height: 25px;
padding: 11px 15px 10px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul li a:hover {
background: -webkit-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
background: linear-gradient(#efefef, #e9eaea) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#e9eaea',GradientType=0 );
}
#neat-menu > ul > li.active > a {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-bottom: 1px solid #2D81CC;
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
margin: -1px 0 -1px -1px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu > ul > li.active > a:hover {
background: -webkit-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#499FEE, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#499FEE', endColorstr='#3F96E5',GradientType=0 );
}
#neat-menu > ul > li:first-child > a {
border-radius: 0 0 0 0;
}
#neat-menu ul ul {
background: -webkit-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: -moz-linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
background: linear-gradient(#F7F7F7, #F4F4F4) repeat scroll 0 0 padding-box transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#F4F4F4',GradientType=0 );
border-radius: 5px 5px 5px 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 0 #FFFFFF inset;
height: 0;
margin-top: 1px;
opacity: 0;
overflow: hidden;
width: 240px;
padding: 0;
position: absolute;
visibility: hidden;
z-index: 1;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
#neat-menu ul li:hover ul {
margin-top: 0\2;
height: auto;
opacity: 1;
visibility: visible;
}
#neat-menu ul ul a {
border-right-width: 0;
border-top: 1px solid #D1D1D1;
box-shadow: 0 1px 0 #FFFFFF inset;
color: #444444;
height: 24px;
line-height: 24px;
padding: 7px 12px;
text-shadow: 0 1px 0 #FFFFFF;
}
#neat-menu ul ul a:hover {
background: -webkit-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: -moz-linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
background: linear-gradient(#55A6F1, #3F96E5) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55A6F1', endColorstr='#3F96E5',GradientType=0 );
border-top: 1px solid #4791D6;
box-shadow: -1px 0 0 #55A6F1 inset, 1px 0 0 #55A6F1 inset;
color: #FFFFFF;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
}
#neat-menu ul ul li:first-child a {
border-top-width: 0;
}
#menu-search {
margin:8px 10px 0 0;
float: right;
}
#menu-search form {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhczLNdBCgh-fvcLAWhI7HGA4uP3Q9IMzl-FHLIZAelQ4BPFpvv2DinguJgKG9isrTwp7RNmD2rfxsUxxB-BKzmrLG2Syu0WToNwSDuZ-brVkANsPnPTge528dEPd0R56lSgKR-6O3fAWB9/s1600/pencari.gif") no-repeat scroll 5% 50% transparent;
border: 1px solid #CCCCCC;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.05) inset, 0 1px 0 #FFFFFF;
height: 26px;
padding: 0 25px;
position: relative;
width: 130px;
}
#menu-search form:hover {
background-color: #F9F9F9;
}
#menu-search form input {
color: #999999;
font-size: 13px;
height: 26px;
text-shadow: 0 1px 0 #FFFFFF;
background: none repeat scroll 0 0 transparent;
border: medium none;
float: left;
outline: medium none;
padding: 0;
width: 100%;
}
#menu-search form input.placeholder, #menu-search form input:-moz-placeholder {
color: #C4C4C4;
}4. Terakhir cari kode </header>
5. Copy kode di bawah ini dan paste kode tersebut di bawah kode </header>
<div id='menu-container'>
<nav id='neat-menu'>
<ul>
<li class='active'><a href='/'>Home</a></li>
<li><a href='#'>Menu 1</a>
<ul>
<li><a href='#'>Sub Menu 1.1</a></li>
<li><a href='#'>Sub Menu 1.2</a></li>
<li><a href='#'>Sub Menu 1.3</a></li>
<li><a href='#'>Sub Menu 1.4</a></li>
</ul>
</li>
<li><a href='#'>Menu 2</a>
<ul>
<li><a href='#'>Sub-menu 2.1</a></li>
<li><a href='#'>Sub-menu 2.2</a></li>
<li><a href='#'>Sub-menu 2.3</a></li>
<li><a href='#'>Sub-menu 2.4</a></li>
</ul>
</li>
<li><a href='#'>Menu 3</a>
<ul>
<li><a href='#'>Sub-menu 3.1</a></li>
<li><a href='#'>Sub-menu 3.2</a></li>
<li><a href='#'>Sub-menu 3.3</a></li>
<li><a href='#'>Sub-menu 3.4</a></li>
</ul>
</li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
</ul>
</nav>
<!-- menu-search form -->
<div id='menu-search'>
<form method='get' action='/search'>
<input autocomplete='off' name='q' placeholder='search...' type='text' value=''/>
</form>
</div>
</div>
</div>►Ganti kode berwarna merah dengan Link tujuan.
►Ganti kode berwarna hijau dengan nama menu sesuai keinginanmu.
6. Klik Simpan Template
Sekarang cek blog sobat, pastingan sudah terpasang menu navigasi horizontal dengan dropdown.
Apabila ada masalah, silahkan berkomentar di bawah.
Itu dia artikel tentang Membuat Menu Dropdown Responsive CSS3 Di Blogger, apabila anda menyukainya jangan lupa Subscribe untuk tetap terhubung dan juga menerima artikel terbaru dari blog ini melalui email secara gratis.